Preface
Goal: Monitor excel file changes and show the result in browser using websocket.
This is a multiparts article.
5: Sending and Receiving
Await Asynchronously
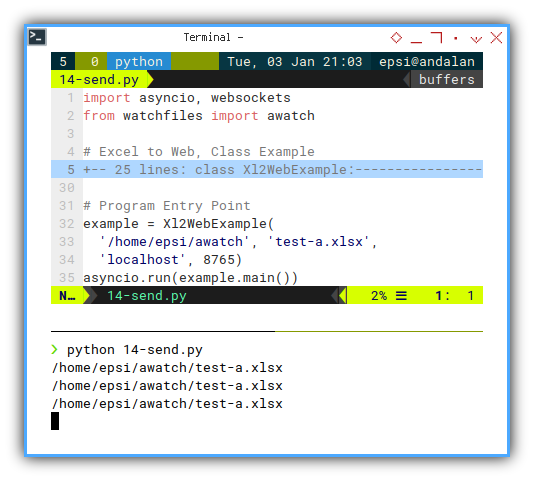
Python Source Code
We have to source code here. The sender and the receiver.
Class Skeleton
Sender
The definition is identical with previous code.
class Xl2WebExample:
def __init__(self, filepath, filename, site, port):
async def handler(self, websocket, path):
async def main(self):
Only the implementation detail of the the handler that are different.
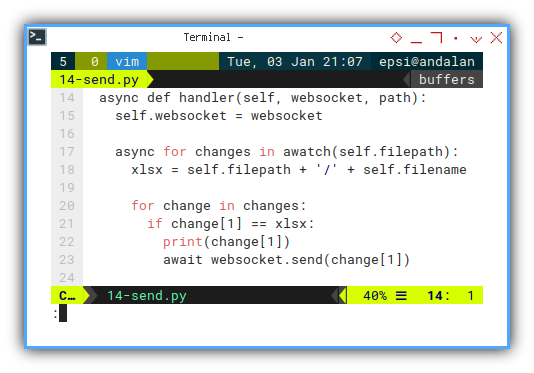
Class: Websocket Handler
Filter
Here we only monitor a particular file,
such as /home/epsi/awatchtest-a.xlsx.
async def handler(self, websocket, path):
async for changes in awatch(self.filepath):
xlsx = self.filepath + '/' + self.filename
for change in changes:
if change[1] == xlsx:
print(change[1])
await websocket.send(change[1])
The os library is smart enough to differ between slash in linux,
or backslash in windows.
self.xlsx = os.path.join(self.filepath, self.filename)CLI Client Side
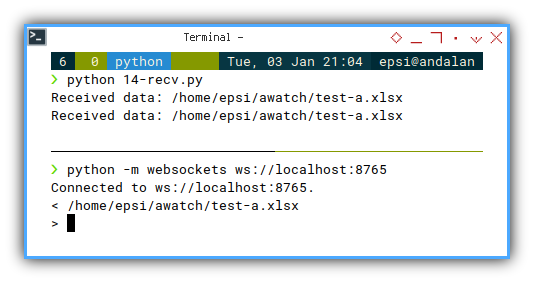
Receiver
This will consumed data sent by the producer.
import asyncio
import websockets
async def push_client():
async with websockets.\
connect("ws://localhost:8765") as websocket:
while True:
data = await websocket.recv()
print("Received data:", data)
loop = asyncio.new_event_loop()
loop.run_until_complete(push_client())All we need to know is the websocket connection.
async with websockets.\
connect("ws://localhost:8765") a self.websocket = websockets websocket:Output in CLI
Open both, script and python websocket.
Sender in CLI
❯ python 14-send.py/home/epsi/awatch/test-a.xlsxReceiver in CLI
❯ python 14-recv.pyReceived data: /home/epsi/awatch/test-a.xlsx
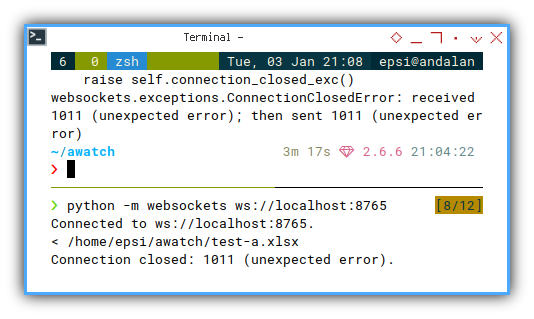
Note that if we close connection from the sender, the receiver will deliver this error messages.

You can disable the trace back message on Ctrl+c event, by catching the exception handler.
try:
asyncio.run(example.main())
except KeyboardInterrupt:
print('Goodbye!')Web Source Code
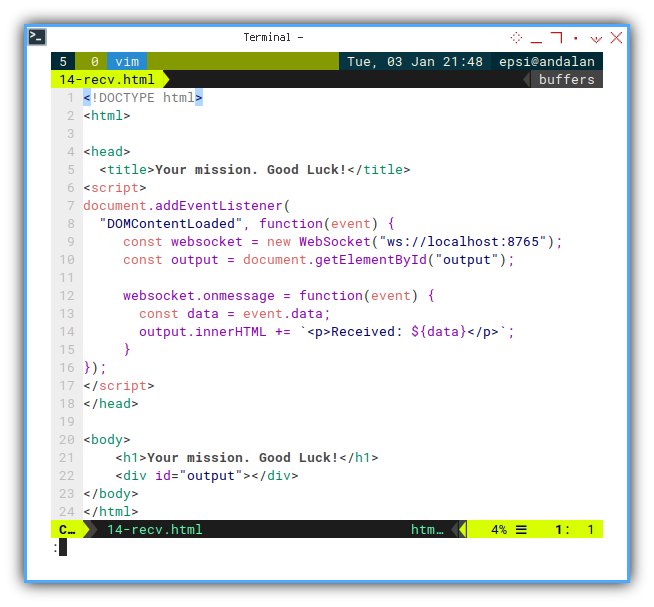
Client Side
We can settle an element to be for value holder.
<body>
<h1>Your mission. Good Luck!</h1>
<div id="output"></div>
</body>And we can retrieve the data using websocket
document.addEventListener(
"DOMContentLoaded", function(event) {
const websocket = new WebSocket("ws://localhost:8765");
const output = document.getElementById("output");
websocket.onmessage = function(event) {
const data = event.data;
output.innerHTML += `<p>Received: ${data}</p>`;
}
});

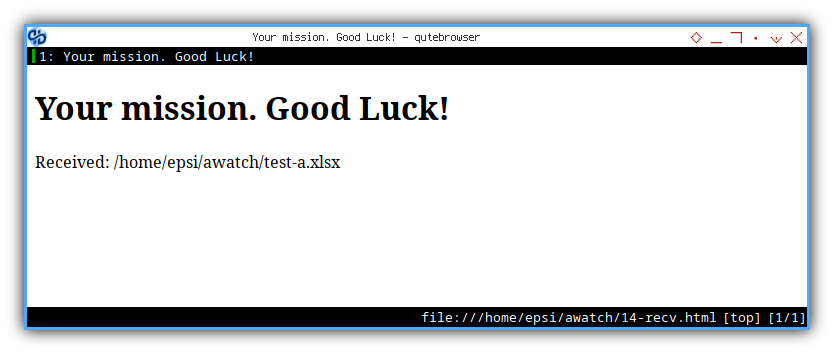
Browser Result
Consider examine the result in browser.

Simple right! This should also works in your computer.
What is Next 🤔?
We are done with sending and receiving. We should be ready ot read our excel file, and send the data.
Consider continue reading [ Excel - Monitor - Reading Worksheet ].